FEATURE
1サイトの解説
サイト名:
ペン画教室|アトリエ麦
https://atmugi.com/
担当:
Design / Writing / Coding (Responsive) / Writhing / WordPress(オリジナルテンプレート)
コメント:
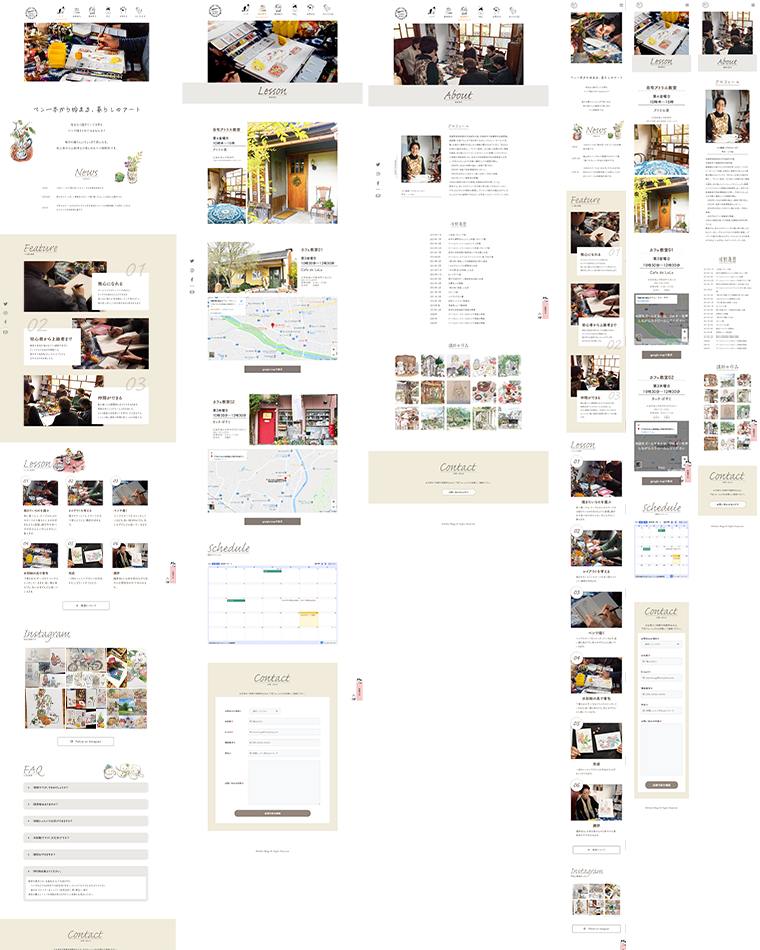
広島県福山市にあるペン画教室|アトリエ麦 のリニューアルサイトです。
トップページは、新規顧客の獲得を第一に考え、体験申し込みボタンから体験レッスン申し込みにつながるように考えて作りました。新しくこのサイトを訪れた人に、「どんな雰囲気の教室なのか」「どんなことをしているのか」「どんなことができるようになるのか」を想像してもらいやすいような構成にしました。
ヒアリングで深く話を聞いて、コンセプトを練り、コピーを考え、ライティングしました。芸術家肌のクライアント様でしたので、今まで言語化されていなかった思いや希望を聞き取り、講師の紹介ページの中でコンパクトにまとめつつ魅力をしっかり書きました。ヒアリングで感じたのは、質問によって、人は自分が何となく普段思っているけれど言葉にできていないことが色々あるのだな、ということでした。色々と突っ込んで質問したのですが、クライアント様は自分に興味を持ってくれて嬉しそうだったのが印象的でした。公開の後から、検索キーワード「福山市 ペン画」で1位を取り続けています。
*サイト公開直後のコロナによる休業や、講師の方のご家庭の都合が重なり、2021年10月現在、サイトの更新は休止中です。
ペン画教室|アトリエ麦
https://atmugi.com/
担当:
Design / Writing / Coding (Responsive) / Writhing / WordPress(オリジナルテンプレート)
コメント:
広島県福山市にあるペン画教室|アトリエ麦 のリニューアルサイトです。
トップページは、新規顧客の獲得を第一に考え、体験申し込みボタンから体験レッスン申し込みにつながるように考えて作りました。新しくこのサイトを訪れた人に、「どんな雰囲気の教室なのか」「どんなことをしているのか」「どんなことができるようになるのか」を想像してもらいやすいような構成にしました。
ヒアリングで深く話を聞いて、コンセプトを練り、コピーを考え、ライティングしました。芸術家肌のクライアント様でしたので、今まで言語化されていなかった思いや希望を聞き取り、講師の紹介ページの中でコンパクトにまとめつつ魅力をしっかり書きました。ヒアリングで感じたのは、質問によって、人は自分が何となく普段思っているけれど言葉にできていないことが色々あるのだな、ということでした。色々と突っ込んで質問したのですが、クライアント様は自分に興味を持ってくれて嬉しそうだったのが印象的でした。公開の後から、検索キーワード「福山市 ペン画」で1位を取り続けています。
*サイト公開直後のコロナによる休業や、講師の方のご家庭の都合が重なり、2021年10月現在、サイトの更新は休止中です。
ABOUT
自己紹介

1981年広島県福山市生まれ。
現在は渋谷区幡ヶ谷在住。9歳の息子、6歳の娘と3人暮らし。夫は2019年8月から大阪へ単身赴任中です。
広島県立安古市高校在学中に1年間フィンランドの高校へ交換留学。帰国と同時に単位変換をして高校を卒業。帰国してから3日後に高校一年生の弟が家出し、そのまま退学。家庭内が荒れる中、大学進学の道を模索するも、祖母に「女の子は勉強しなくていい。家を手伝いなさい」と進学を反対されて断念。1年後に両親が離婚。
その後、私も家を出て京都に移住しフリーターとなりました。 しかし学びたいという欲を抑えきれず、京都芸術大学に通信学部があることを知り、働きながらランドスケープデザインを学ぶ道を選択。途中、設計事務所の都市計画部門に転職をして東京に移住。卒業まで7年かかりましたが、124単位取得して芸術学の学位をもらって卒業しました。当時大学が配布した資料によると、4年生コース選択者の卒業率は20%弱とのことでした。
20代は店舗運営、広報業務、折衝業務やマネジメント業務、デザイン業務を経験。
30代は主に母親業に専念。第1子出産後、第2子が生まれるまでの間の2年ほど、千葉大学園芸学部の三谷徹研究室で教授秘書として授業や研究のサポート業務をしていました。その傍ら子供の発達について学び、手製の絵本や独自の運動プログラムを作成して働きかけをしては試行錯誤を繰り返しました。第2子出産後は雑誌「婦人の友」社の全国組織「友の会」に入会し、家計や家事の研究と実践をしていました。
二人の子育てがひと段落してきたので、デジタルハリウッドでWebデザインを学び、2020年1月末に卒業。続いてwordpress講座を履習し、オリジナルテンプレートでCMSを構築できるようになりました。企画からコーディング、Wordpress化と、サイト制作を一貫して請け負うことが可能です。
途中ブランクはありますが、グラフィックデザインの経験も10年以上あるため、名刺やパンフレット、ポスターの制作から入稿まで対応可能です。
2020年12月にウェブ解析士を取得、2021年3月に上級ウェブ解析士を取得。最近はSEO対策の業務に携わる時間も多くなってきました。
現在は週3日医療ホームページの制作をしている都内の制作会社に勤務し、週1日はデジタルハリウッドのウェブデザインコースのトレーナーとして勤務しております。残り1日は個人事業主として依頼を受けた制作(サイト制作や名刺、ロゴデザイン、モーショングラフィック)をしています。
現在勤務している事業会社の実績はこちらです。業務内容の詳細については、面談時にお話しさせていただきます。
ランドスケープの学びや設計事務所での業務(都市計画や景観設計)を通して培った「体験を設計する」思考は、ウェブ制作業務にも役立っていると感じており、20代の頃に経験した店舗運営業務とウェブ解析士の資格取得の学びを通して、経営的な視点でクリエイティブを制作することが大事ではないかと思うようになりました。
現在では、経営目線とクリエイティブ目線の両方を持つことが大事であり、「商品(あるいはサービス)を売る」というところまでをきちんと考えて制作ができるデザイナーでありたいと考えています。今後はユーザーエクスペリエンスの実務経験も積んでいけたらと思っています。
現在は渋谷区幡ヶ谷在住。9歳の息子、6歳の娘と3人暮らし。夫は2019年8月から大阪へ単身赴任中です。
広島県立安古市高校在学中に1年間フィンランドの高校へ交換留学。帰国と同時に単位変換をして高校を卒業。帰国してから3日後に高校一年生の弟が家出し、そのまま退学。家庭内が荒れる中、大学進学の道を模索するも、祖母に「女の子は勉強しなくていい。家を手伝いなさい」と進学を反対されて断念。1年後に両親が離婚。
その後、私も家を出て京都に移住しフリーターとなりました。 しかし学びたいという欲を抑えきれず、京都芸術大学に通信学部があることを知り、働きながらランドスケープデザインを学ぶ道を選択。途中、設計事務所の都市計画部門に転職をして東京に移住。卒業まで7年かかりましたが、124単位取得して芸術学の学位をもらって卒業しました。当時大学が配布した資料によると、4年生コース選択者の卒業率は20%弱とのことでした。
20代は店舗運営、広報業務、折衝業務やマネジメント業務、デザイン業務を経験。
30代は主に母親業に専念。第1子出産後、第2子が生まれるまでの間の2年ほど、千葉大学園芸学部の三谷徹研究室で教授秘書として授業や研究のサポート業務をしていました。その傍ら子供の発達について学び、手製の絵本や独自の運動プログラムを作成して働きかけをしては試行錯誤を繰り返しました。第2子出産後は雑誌「婦人の友」社の全国組織「友の会」に入会し、家計や家事の研究と実践をしていました。
二人の子育てがひと段落してきたので、デジタルハリウッドでWebデザインを学び、2020年1月末に卒業。続いてwordpress講座を履習し、オリジナルテンプレートでCMSを構築できるようになりました。企画からコーディング、Wordpress化と、サイト制作を一貫して請け負うことが可能です。
途中ブランクはありますが、グラフィックデザインの経験も10年以上あるため、名刺やパンフレット、ポスターの制作から入稿まで対応可能です。
2020年12月にウェブ解析士を取得、2021年3月に上級ウェブ解析士を取得。最近はSEO対策の業務に携わる時間も多くなってきました。
最近のこと
最近は、時間軸でデザインするモーショングラフィックに興味を持ち、2021年5月からモーショングラフィックを学び始めました。目下の目標はフラットアニメーションのサービス動画を作れるようになることです。現在は週3日医療ホームページの制作をしている都内の制作会社に勤務し、週1日はデジタルハリウッドのウェブデザインコースのトレーナーとして勤務しております。残り1日は個人事業主として依頼を受けた制作(サイト制作や名刺、ロゴデザイン、モーショングラフィック)をしています。
現在勤務している事業会社の実績はこちらです。業務内容の詳細については、面談時にお話しさせていただきます。
私の強み
働きながら大学に通った経験から、目標と課題解決に向けて自走する力と粘り強さ、学び続ける習慣が身につきました。専業主婦の期間が長かったのですが、料理や掃除などの家事や、子供の体調管理やスケジュールのコントロールなど、段取りをつけてPDCAを回すのは仕事に通じるものがあります。ランドスケープの学びや設計事務所での業務(都市計画や景観設計)を通して培った「体験を設計する」思考は、ウェブ制作業務にも役立っていると感じており、20代の頃に経験した店舗運営業務とウェブ解析士の資格取得の学びを通して、経営的な視点でクリエイティブを制作することが大事ではないかと思うようになりました。
現在では、経営目線とクリエイティブ目線の両方を持つことが大事であり、「商品(あるいはサービス)を売る」というところまでをきちんと考えて制作ができるデザイナーでありたいと考えています。今後はユーザーエクスペリエンスの実務経験も積んでいけたらと思っています。
SKILL
HTML5/CSS3
レスポンシブ対応も含め、基本的なコーディングは問題ありません。使用エディタはDream weaver、Visual Studio Codeです。
JavaScript
複雑なコードを書くことはできませんが、ライブラリの実装や修正、基本的なコード(jQuery)を読んだり書いたりすることが可能です。
WordPress
サーバーへのインストールからオリジナルテーマの作成まで構築可能です。
Photoshop
バナー作成やサイトデザインの作成、写真のレタッチ・合成など、基本的な使い方はおさえています。
Illustrator
業務で10年以上使用してきたソフトです。サイト作成ではデザインパーツを作る時によく使います。
XD
企画書からデザイン案までXDで作ることができます。時にはクライアントへの説明資料の作成にも使用しています。
After effects
gifアニメーションの作成やサービス紹介動画の制作に使用します。使い始めて半年程です。